Contact our expert career consultants to gain more knowledge on the Angular training and opportunities we have for you.
Course Overview For Angular Course
Angular is a powerful front-end framework for building single-page web applications. It is popularly used with TypeScript, a superset of JavaScript that adds strong typing and other features to the language. In this Online Angular course, you will learn Angular from the ground up, starting with a brief introduction to TypeScript. You will then move on to building your first Angular application. From there, you will learn about Angular components, directives, services, and routing. By the end of this Angular course, you will be able to build production-ready Angular applications.
Prerequisites you need for Angular course training:
Students need to have basic knowledge of HTML, CSS, and javascript programming languages to qualify to enrol in this course.
We accept students with B.E, BTech degree, and Diploma students according to their educational qualifications. It will systematically increase your chances of getting placed in renowned IT companies globally.
Additional benefits from Angular course online:
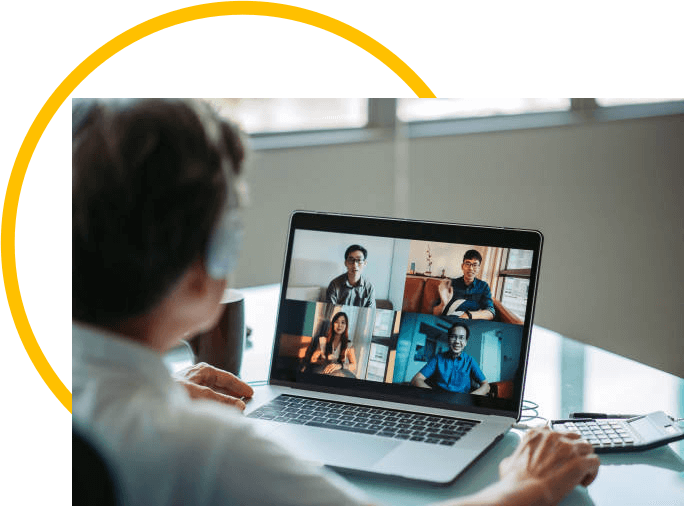
The Angular course in Faridabad is a great way to learn this popular framework and build amazing web applications. The online Angular course covers all the important aspects of Angular, from its basics to more advanced topics. You will learn how to use Angular to create rich and interactive web applications. The live Angular course is taught by experienced instructors who are experts in web development. With their help, you will be able to master Angular and build web applications that are truly amazing.
Angular developer skills to help you become a professional developer
- You will learn how to use the Angular framework to build web applications
- You will learn about the different components of Angular, and how to use them to create a user interface
- You will also learn how to unit test Angular applications
- The Angular Course How to use Angular to create reusable components, to create a user interface, and to manage data
- You will learn how to create components, use Angular directives, bind data to templates, and make use of Angular services.
Angular Course Curriculum at A2N academy in Faridabad
The Angular course curriculum at A2N Academy in Faridabad covers all the important aspects of Angular development. Starting from the basics of Angular, the online Angular course covers all the important topics like Angular directives, services, pipes, expressions, etc. The Angular training course also covers advanced topics like Angular animations, Angular Routing, and Angular Redux. The live Angular course is designed in such a way that it covers all the important topics required for Angular development. The Angular course is suitable for both beginners and experienced Angular developers.
If you're looking to learn Angular course in Faridabad , there are a few things you should know beforehand. Firstly, Angular is a JavaScript framework that is used for building web applications. Secondly, it is important to have a good understanding of JavaScript before starting to learn Angular. Thirdly, there are a number of resources available online that can help you learn Angular, including tutorials, books, and online courses. Fourth, once you have a basic understanding of Angular, you can start building simple applications.
A2N Academy guarantees the following to its students as part of its Angular education curriculum in Faridabad.
- Attend the live Angular online courses with experts at A2N academy to enhance your skills.
- Another benefit of learning Angular online is that you can access the course material from anywhere. All you need is an internet connection.
- Learn in depth of every topic covered in the Angular training course and clarify your doubts directly with the tutor assigned.
- The instructors in the Angular training will prepare you to face the most challenging assessments to get placed in the It sector.
- You can improve your technical skills and enrol for an internship in the front end and develop your practical knowledge and boost up your resume as well as your confidence.
- Gain knowledge in real world projects with best applications used in the IT industry.
Book a seat now for this Angular Course training online and get opportunities knocking at your doorstep. Enroll today and build a career as a professional Angular Course!
Skills you Learn
- Typescript
- Angular
- Directives
- Pipes
- Dependency Injection
- RxJS with ES6
Tools & Technologies you Learn

Typescript

Angular

Directives

Pipes

Dependency Injection

RxJS
Live projects in Angular training
Data binding in forms

Execute data binding with Ngmodel and reactive forms
eCom Website

Develop an ecommerce website with Angular, Node and NPM
Online Test Application

Develop a web application to conduct online test
Opportunities after the Angular Course training with salary range and job roles
Currently, there is a high spike in demand for Angular developers and IT industries are reaching out to individuals who can join them immediately. We deliver qualitative training to our students to help them develop their technical and interpersonal skills, which is highly required for job interviews.
After completing the Angular course, students can gain high paying jobs: .
- Web Developer
- Web App Developer
- Angular Developer
- Front end Developer
- Frontend Web Developer
- Javascript Developer
Salary Range after Angular Course Training
Angular is used to develop highly interactive web apps and is greatly in demand across companies. Students can kick start their career with Angular course training and upskill themselves to attain high-paying jobs.
The average salary for Angular freshers initiating their career is 3lacs-4lacs per annum and experienced professionals’ salary ranges above 25lacs per annum. This may vary across industries depending on the job role, skill, nature of work, city, etc. Many IT companies like Infosys, Accenture, Amazon, Cognizant, Stack, and many others are on the constant lookout for Angular developers.
Achieve your desired Job role and Career option by getting trained by our expert career consultant panel after the completion of course
-
 Interpersonal Skill Development Training
Interpersonal Skill Development Training
-
 Resume Building
Resume Building
-
 Mock Interview
Mock Interview
-
 Learn from Previous Interviews
Learn from Previous Interviews
-
 Build Professional Connections
Build Professional Connections
-
 Group Discussions
Group Discussions
Full Course Syllabus
- Introduction to JS
- What is Angular?
- What do we need Angular for?
- Why should we use Angular?
- How do we use Angular?
- Setting up the Development Environment
- Angular Application Architecture
- First Angular App
- Angular Invocation
- Core modules
- Angular Invocation
- Compilation
- Execution cycle
- Modules
- Controllers
- Dependency Injection
- Service
- Filters
- Data Binding
- Scopes
- Template
- Directives
- Routers
- Providers
Module 3: Data Types, Functions and Logical expressions
- Objects
- Strings
- Numbers
- Auto Casting
- Prototype
- Function
- Self Invoicing Functions
- Array
- Booleans
- Un defined
- If statements
- Else and elseif statements
- Logical operators
- Switch statements
- For loops
- For each loop
- Continue
- Break
- Defining functions
- Function arguments
- Returning values from a function
- Multiple return values
- Scope and global variables
Module 4: Typescript
- Overview of Typescript
- Overview of TypeScript
- Why TypeScript?
- JavaScript vs TypeScript
- Module Introduction and Introduction to TypeScript
- Setting up the environment to write TypeScript
- Variable declarations (var, let, and const)
- Types - Primitives
- Types - Reference and Special Types
- Operators - Spread and Backticks
- Operators - Destructure and Rest
-
Classes
- Introduction to Classes
- Inheritance
- Access Modifiers
- Getters and Setters
- Read only and static
-
Interface
- Introduction to Interfaces
- Optional properties and methods
- Strict structural contract
- Extending interface
- Implementing interface
- Introduction to Modules
- Import / Export
- Default
- Arrow
- Functions
- Modules
- Fetch
- Async or await
- Introduction to Decorators
- Angular Modules and the @NgModule Decorator
- Declarations
- Imports and Exports
- providers, bootstrap, and entry
- Components
- Angular Application Bootstrap Mechanis
- Angular Components and the @Component Decorator
- Creating an Angular Component using the Angular CLI and on StackBlitz
- Component Decorator Metadata
- Component configuration object
- Custom components
- Component with templates: Inline, External
- Component with Styles: Inline, External
- Angular Elements
- Creating components manually
- Creating components using npm
- Calling a component
- Nesting components
- Execution flow of Angular applications
- Component Interactions
- View Encapsulation - Emulated, ShadowDom, None
- Data Binding - String Interpolation - {{ }}
- Property Binding - []
- Event Binding - ()
- @Input and @Output Property Decorators
- Two-way Data Binding - [()]
- Attribute Binding - [attr.]
- Class Binding - [class.]
- Style Bindings - [style.]
- Introduction to Lifecycle Hooks in Angular
- Using Lifecycle Hooks in Angular
- View Queries - View Child, View Children, Content Child, Content Children
- Change Detection Mechanism in Angular. ZoneJS, NgZones
- Introduction to Section
- Introduction to Directives
- Built-in directives
- Structural directive
- NgIf
- NgFor
- NgSwitch
- Attribute directive
- NgClass
- NgStyle
- NgModel
- Built in Structural Directives
- Built in Attribute Directives
- Building custom Attribute Directives
- Building Custom Structural Directives
- Introduction to Pipes in Angular
- Using Built In Pipes
- Creating Custom Pipes in Angular
- Pure and Impure Pipes in Angular
- Importing and using pipes
- Parameterizing pipes
- Chaining pipes
- Creating a Filter pipe
- Decorators Revisited
- Building Custom Decorators in Angular
- Building a Custom Lifecycle Hook Class Logger Decorator
- Building Custom Property Decorator in Angular
- Introduction to forms
- Types of Form Building Strategies in Angular
- Creating Long Bootstrap forms quickly using VS Code using Emmet
- Adding FormControl(s) to a Template Driven form using the ngModel directive
- Getting the JavaScript Object Representation of a form using ngForm directive
- Disabling the Submit Button on a Form using form's $invalid flag
- Getting the JavaScript Object Representation of a form in TypeScript Class
- Adding Checkbox, Radio Buttons and Select List to your Template Driven Form
- Creating Subsections in the form using NgModelGroup directive
- Steps to implement a Reactive form in Angular Quickly creating a Bootstrap form for our Reactive form using Emmet
- Creating a Reactive form in the TypeScript class & connecting it to the template
- Adding form Validations to a Reactive Form
- Dynamically Adding or Removing FormControl(s) or FormGroup(s) using FormArray(s)
- Adding Synchronous Custom Validations to your Reactive Form
- Adding Async Custom Validations to your Reactive Form
- Resetting the value of a form
- Form and field validation
- Validation check with ng-pristine,ng-dirty, ng-touched, ng-untouched, ng-valid, ng-invalid
- Show and hide validation error messages
- Form submission with ngSubmit
- Reactive/ Model drive forms
- Reactive Forms Module
- Form Group, Form Control classes
- Form Builder for easy form building
- Setting form model using setValue and patchValue
- Use Form Array to build repeated from controls or form groups
- HTML as template
- Data binding
- Introduction
- Why DI
- @Injectable decorator
- Custom service development
- Registering the service with NgModule using providers key
- Provider Types
- Class
- Factory
- Value
- DI as a Pattern, DI as a Framework and Types of Providers
- Hierarchical Dependency Injection
- Introduction to Services in Angular
- GET data from a Rest API using HttpClient
- CRUD Operations using HttpClient, HttpParams and HttpHeaders
- Observables and Operators in Observables - Map, Retry, Catch
- Behavior Subject and Sharing Data using Behavior Subjects
- Introduction to Routing
- Implementing Routing in an Angular App
- @angular/router library
- Configure routes
- RouterModule.forRoot and RouterModule.forChild
- RouterOutlet, RouterLink, RouterLinkActive
- Nested Routes
- Parametrized routes
- Route guards
- Creating a User List. Setting the stage for Child Routing
- Abstracting the user link to a separate component
- Implementing Child Routes
- Path Match and Route Types
- Introduction to Route Guards in Angular
- CanActivate and CanActivateChild Guards in Angular
- CanDeactivate Guard in Angular
- Prefetching Data for a Component using Resolve
- Introduction to the Section
- Creating an Angular CLI Project with SCSS as a base style
- Introducing Material Design Bootstrap into your Angular CLI Project
- Adding a Navbar in your header
- Adding Material Design Buttons
- Adding Cards
- Using Material Design Dropdowns and Form Inputs
- Introducing Angular Material into your Angular CLI Project on the top of MDB
- Adding Radio Buttons, Slide Toggle, Slider, Progress Bar and Spinner
- Introduction to Firebase
- Creating an App using the Firebase Console
- Setting up your Angular CLI Project to support Firebase
- Interacting with Firebase Realtime Database using methods on AngularFireList
- Adding and Reading Data from Realtime Database in Firebase
- Updating and Deleting Data from Realtime Database in Firebase
- Introduction to Rxjs
- Why RxJs
- Observable interface
- Streams
- Operators
- Subscription
- Subject
- Schedulers
- Setup installing the module
- Making a request for JSON data
- Type checking the response
- Error handling
- Sending data to the server
- Making a POST request
- Configuring other parts of the request
- HTTP get vs post
- Requesting and sending data to the server
- Sending get Request
- Sending put Request
- Adjusting Request Headers
- Creating libraries
- Angular Material Essentials
- Lazy Loading
- Customizing the Angular CLI using the Builder API
- Server Side Rendering with Angular Universal
- Working with Service Workers
- Building a Progressive Web App
- Manually
- Using the Angular CLI with Ahead-Of-Time (AOT) Compilation and Tree-Shaking (removing unused library code)
- Deployment Platforms for Angular Apps
Training Options
Corporate Training
Train your employees and equip them with the latest skills
- Customized learning module
- Real-time project learning and executions
Enquire now
Online training
Learn from the personal guidance & expertise of Industry experts.
- Individualized learning and career guidance
- Personal assistance in real-time projects.
Enquire now
At office training
Get corporate exposure to learn and develop websites
- Learn from industry experts
- Real-time project with corporate exposure
Enquire now
Why Choose Us
A2N Academy provides a one-stop solution for all of your professional demands by providing you with a variety of perks that will provide you with comprehensive IT industry training. The specifically tailored training addresses each student's specific needs in order to assist them to achieve their desired goal of becoming a successful IT professional. Our unique curriculum and disciplined training assist each student in strengthening their talents, acing interviews, and landing jobs in reputable firms all around the world.
- Real-time projects and assignments
- Live Instructor-led training and expert guidance
- Free internship opportunities
- Placement guidance and Career counseling
- Mock interview and Resume building
- Flexible schedule at your own chosen time
- Explore your professional network
- Certification and Recommendation letter


Unlock Your successful Career Today!
Get Real time experience, Work with industry experts and get Practical exposure through our internship program. Step into the IT world with confidence.
Sign up for FreeCourse Duration
2 monthsCourse fee
Contact for pricePlacements
100% placement supportInternship
2 Months IT InternshipGet a free Demo Class
Contact Us

Whatsapp/Call(24x7)
Who can take this course?
Freelance/Consultants
Looking forward to start your career as freelance designer or consultant this Angular training will provide you the best of opportunities to kick start your profession as a freelancer or consultant.
Students/Freshers
Learn from basics the concept of Angular even if you dont have any technical background. Start your career today as front end developer today with a minimum requirement of a having a graduation or a diploma degree.
Working Professionals
Upskill your technical skills by adding this trending Angular skills to your resume. Balance your work timings and learn at your preferred timings directly under the guidance of industry experts.
Individual with Career Gap
Planning to start your career after a career gap, not at all an issue. A2N Academy brings you this intricately designed Angular training and internship opportunity to help you gain relevant knowledge and practical experience.
Individual with Career Shift
Step into the IT Industry with this Angular training and get an opportunity to learn this trending Angular skills. Enroll in the internship program to get exposure of working with real time projects and professionals in the industry.
Individual who want to start their career
Step into digital world by completing this Angular course from basics to advanced level. Learn from industry professionals and complete your internship to get real time experience. Footstep into the IT Industry today!
Recently Placed Students

Name: Nanditha
Passedout Year: 2020
Specialization: Btech
Package: 4lacs


Name: Amrita
Passedout Year: 2010
Specialization: BCA
Package: 4lacs


Name: Mukesh
Passedout Year: 2021
Specialization: BE(Mechanical)
Package: 3.36lacs


Name: Shantanu
Passedout Year: 2015
Specialization: BTech
Package: 4.5lacs


Name: Vikas
Passedout Year:2019
Specialization:MCA
Package:3lacs

FAQ's
The average salary for Angular freshers initiating their career is 3lacs-4lacs per annum and experienced professionals’ salary ranges above 25lacs per annum.
After completion of Angular training online, the companies offer the below roles:
- Web developer
- Web app developer
- UI developer
- UI engineer
- Angular developer
- Front end developer
- Front end web developer
- JavaScript developer
- Students should have a basic understanding of HTML, CSS, and javascript.
- BBA, Bcom Graduates, Undergraduates, and Marketing graduates
- Diploma students who have basic computer knowledge
- 10+2 passed students
- Web Designers who want to upgrade their skills to Angular
Yes, there will be a free demo class from the professional trainers. Once, you are convinced with the demo class, you can proceed with enrolling in the course.
Yes, the students should have a basic knowledge of HTML, CSS, and javascript.
Yes, we do provide the certificate after the successful completion of the Angular training online with us.
Yes, the course material will be shared with each student enrolled in the course.
Yes, we provide 100% placement assistance after the Angular course completion.
Yes, you can join this course if you required knowledge of HTML, CSS, and javascript.
Angular Course Training Online with Certificate
At A2N, you will be working on real-time projects and assignments that are vital in the corporate world and will assist you in gaining an enriched and diversified experience. During the Angular training online we will provide detailed theoretical and practical training sessions with relevant tools, post which a course completion certificate will be awarded to each student. This enriches the value of your resume and helps you get highly rewarding jobs in reputed firms. A2N Course Completion Certificate will be awarded only after the completion of real-time projects and assignments by students and approved evaluation by the industry experts. The e- certificate has a unique id that can be downloaded from the website post-course completion and can be shared across professional websites for promoting your technical skills.

Process
Contact
Demo sessions
Get a free demo session, before enrolling in the training.
Assignment of Batches
Register as a student and choose the batch according to your convenient timings.
Portal Access Login
Get access to dedicated student login access with the details about the training and batch.
Test Series
Attend the test series and optimize your technical skills constantly.
Live Projects
Work on real-time projects and get practical knowledge on the concepts taught.
Internship Programs
Get corporate exposure by joining the internship program.
Job Opportunities
Get multiple job opportunities across the globe and constant interview guidance
Placed
Get placed and establish your career as an IT professional.

 Download Syllabus
Download Syllabus
 Quick Enquiry
Quick Enquiry
